1. 开发环境搭建
- 下载开发版本通过script标签引入
安装devtools,便于调试代码
克隆devtools项目
git clone https://github.com/vuejs/devtools.git
切换到
add-remote-devtool分支git checkout -b add-remote-devtools origin/add-remote-devtools
安装依赖
npm install --not-fund
打包
npm run build
- 在Chrome中添加扩展程序
2. HelloWorld
在网页中输出Hello WOrld
准备一个装载数据的容器
<div id="app">{{message}}</div>创建Vue实例
var app = new Vue({
el: '#app', // 用于指定当前vue实例为哪个容器使用,值为css选择器字符串
data: { // 用于储存数据,数据供el指定的容器使用
message: 'Hello world!',
},
});完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.js/vue.js"></script>
</head>
<body>
<div id="app">{{message}}</div>
<script>
Vue.config.productionTip = false;
// 创建一个Vue对象,并传入一个配置对象
const app = new Vue({
el: '#app',
data: {
message: 'Hello World'
}
});
</script>
</body>
</html>注意:
- 一个VUE只能接管一个容器
- 插值语法
{{}}可以读取到data的所有属性- data中的数据发生变化,那么在容器用到的数据会自动更新
3. Vue中的模板语法
插值语法
- 特点:在标签体中使用
- 写法:
{{xxx}},其中,xxx是js表达式,可以拿到data里的所有属性
指令语法
- 特点:用在标签解析中(标签属性,标签体内容,绑定事件等)
- 举例:(vue的指令语法形式写法:v-xxx)
<body>
<div id="app">
{{message}}
<a v-bind:href="url" :x="x">跳转首页</a>
</div>
<script>
Vue.config.productionTip = false;
// 创建一个Vue对象,并传入一个配置对象
const app = new Vue({
el: '#app',
data: {
message: 'Hello World',
url: "https://www.hxuanyu.com",
x: "自定义属性值"
}
});
</script>
</body>v-bind:xxx可以简写为:xxx
4. 双向数据绑定
在Vue.js中,数据绑定是一个核心概念,它允许我们将数据从JavaScript对象同步到DOM(Document Object Model,文档对象模型),反之亦然。Vue提供了单向数据绑定和双向数据绑定的机制。
单向数据绑定
单向数据绑定指的是数据从数据源(通常是Vue实例的data对象)流向视图(即DOM元素)。在Vue中,单向数据绑定主要通过插值(Mustache语法 {{ }})和v-bind指令实现。
例如,使用插值绑定文本内容:
<span>{{ message }}</span>如果message是Vue实例的一个数据属性,当message的值发生变化时,绑定的DOM元素会自动更新显示新的内容。
使用v-bind绑定属性:
<img v-bind:src="imageSrc" />这里,imageSrc是Vue实例的一个数据属性,它的值会被设置为img元素的src属性。如果imageSrc的值改变,img元素的src属性也会相应更新。
在单向数据绑定中,数据的改变会影响视图,但是用户在视图上的操作(比如输入文本)不会自动更新数据。
双向数据绑定
双向数据绑定不仅包括单向数据绑定的特性,还允许视图上的变化反过来更新数据。在Vue中,双向数据绑定通常是通过v-model指令实现的。
例如,使用v-model在输入框中实现双向数据绑定:
<input v-model="inputValue" />这里,inputValue是Vue实例的一个数据属性。当用户在输入框中输入内容时,inputValue的值会实时更新以反映用户的输入。反之,如果inputValue的值在其他地方被更改,输入框的内容也会更新。
v-model背后的原理是它结合了v-bind和v-on指令:v-bind用于将数据属性绑定到输入框的value属性上,而v-on用于监听输入框的input事件以更新数据。
双向数据绑定使得表单输入和应用状态之间的同步变得非常简单,但是它也可能导致数据流难以追踪,特别是在复杂的应用中。因此,Vue推荐在可能的情况下使用单向数据流(即数据总是从父组件流向子组件),并在需要时使用事件来更新父组件的状态。
总结一下,单向数据绑定和双向数据绑定都是Vue.js中处理数据同步的重要特性。单向数据绑定保持了数据流的清晰和可预测,而双向数据绑定提供了方便的方式来处理表单数据的同步。根据应用的需要,开发者可以选择最适合的数据绑定方式。
举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue.js/vue.js"></script>
</head>
<body>
<div id="app">
单向数据绑定<input type="text" :value="name">
<br>
双向数据绑定<input type="text" v-model:value="name">
</div>
<script>
Vue.config.productionTip = false;
// 创建一个Vue对象,并传入一个配置对象
const app = new Vue({
el: '#app',
data: {
name: "Name"
}
});
</script>
</body>
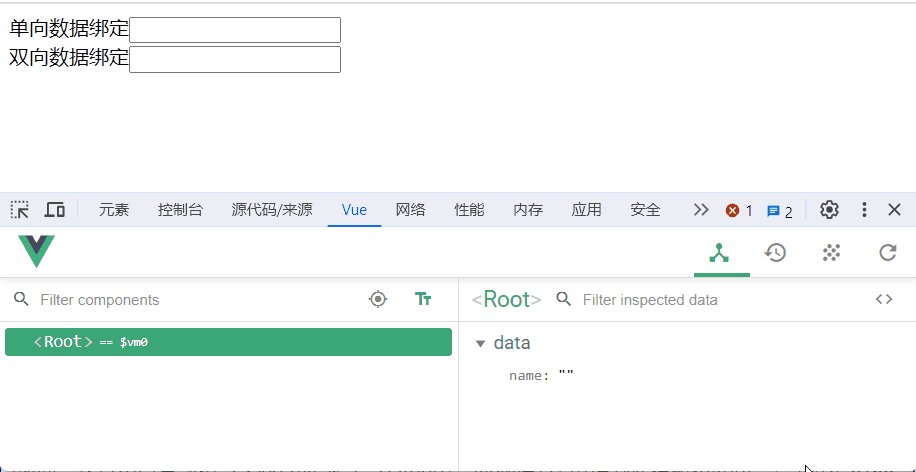
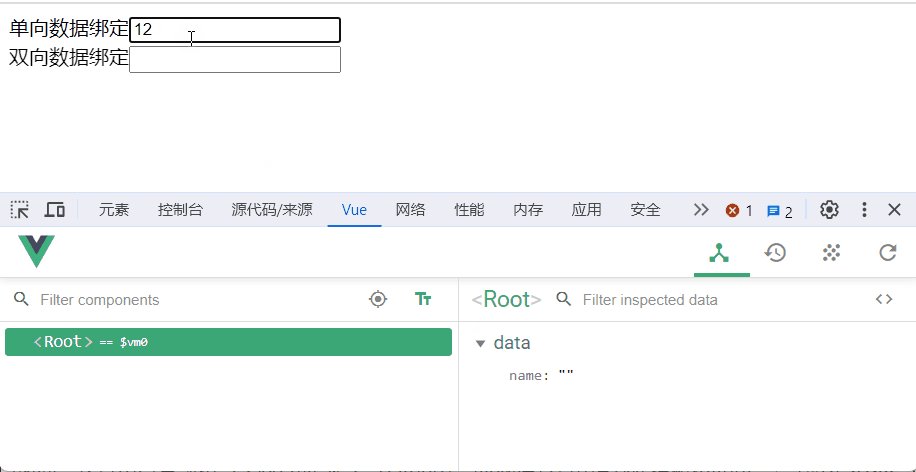
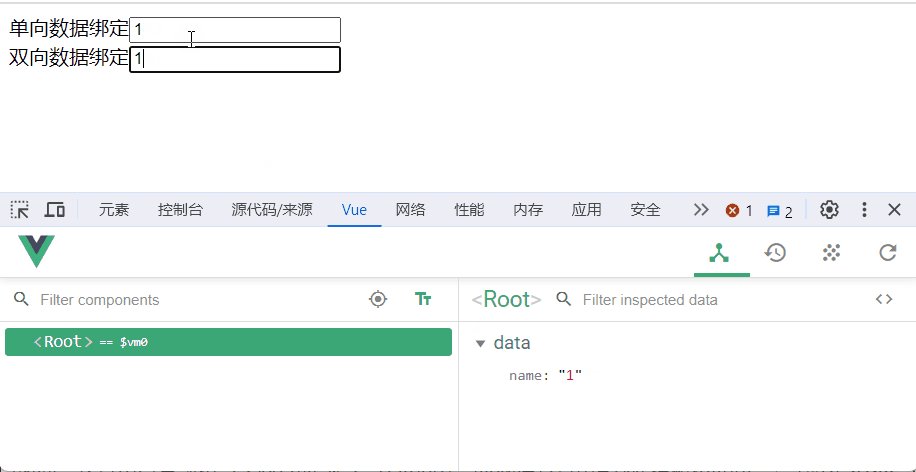
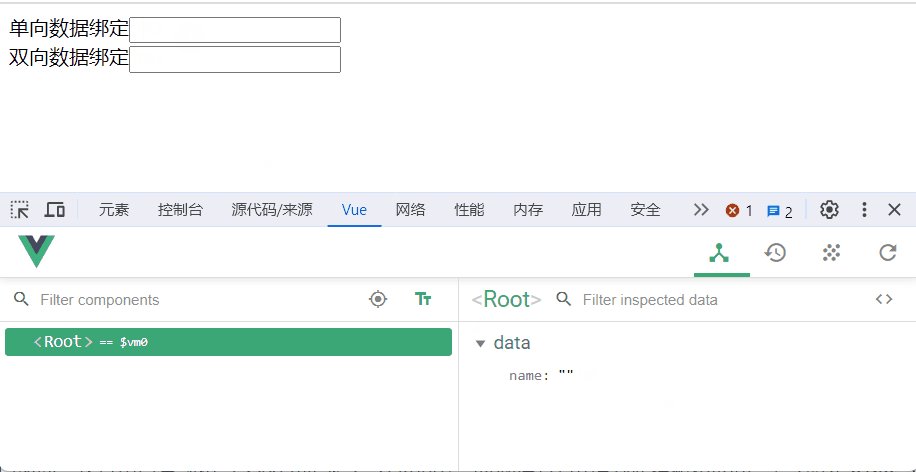
</html>运行结果:

修改单向数据绑定输入框中的值,devtools中的name并不会发生改变,而修改双向数据绑定输入框的值,devtools中的name值会发生改变,由于data中的name值发生了改变,新的值也会实时更新到单向数据绑定输入框中。
5. MVVM模型在Vue中的应用
MVVM(Model-View-ViewModel)是一种软件架构设计模式,它将应用程序的界面(UI)从业务逻辑和数据模型(后端代码)中分离出来,以便可以独立地开发和测试。Vue.js 是一个渐进式的JavaScript框架,它自然地采用了MVVM模式,使得开发者可以更容易地构建交互式的前端应用程序。
在Vue中,MVVM模式的三个组成部分通常以如下方式体现:
- Model(模型):在Vue中,Model通常对应于应用程序的数据逻辑。这些数据通常存储在响应式的数据对象中,比如Vue实例的
data属性。当数据发生变化时,Vue会自动更新视图。 - View(视图):View是用户界面,它是用户看到和与之交互的部分。在Vue中,View通常是由HTML模板和Vue指令(如
v-bind,v-model,v-for,v-if等)组成的声明式UI。 - ViewModel(视图模型):ViewModel是Model和View之间的桥梁。在Vue中,Vue实例扮演了ViewModel的角色。它负责处理View的输入,将其转化为Model的更新,同时也负责监听Model的变化并更新对应的View。
下面是一个简单的Vue MVVM模式的例子:
<!-- 这是View层,用户与之交互的界面 -->
<div id="app">
<input v-model="message" placeholder="Edit me">
<p>The message is: {{ message }}</p>
</div>
<script>
// 这是ViewModel层,Vue实例充当了ViewModel的角色
var vm = new Vue({
el: '#app', // 指定挂载点
data: {
// 这是Model层,存储数据
message: 'Hello Vue!'
}
});
</script>在上述例子中:
data属性包含了应用程序的数据(Model),这里只有一个message属性。- HTML模板是View层,它使用
v-model指令创建了一个双向数据绑定,允许用户输入数据并实时更新Model。 - Vue实例
vm是ViewModel层,它将View和Model连接起来。当Model中的数据发生变化时,ViewModel负责通知View进行更新;反之,当用户在View中进行操作(如输入文本)时,ViewModel将更新Model中的数据。
Vue的MVVM模式大大简化了前端开发,特别是在创建复杂的单页应用程序(SPA)时,它能够提供清晰的数据绑定和组件化的开发体验。
6. Vue中的数据代理
在Vue.js中,数据代理是一个重要的特性,它指的是Vue实例代理了其data对象中属性的访问。这意味着你可以直接通过Vue实例访问或修改data对象中的数据,而无需每次都写this.data.propertyName。
这个特性是通过JavaScript的访问器属性(getter和setter)实现的。当你创建一个新的Vue实例时,Vue会遍历data对象中的所有属性,并使用Object.defineProperty方法在Vue实例上定义与这些属性同名的访问器属性。这些访问器属性的getter和setter会负责获取和设置data对象中对应的属性值。
这样做的好处是:
- 更简洁的语法:开发者可以通过
this.propertyName直接访问或修改数据,而不是this.data.propertyName。 - 数据劫持:Vue内部可以在getter和setter中加入依赖追踪和变更通知的逻辑,从而使得数据的响应式系统得以工作。
下面是一个简单的例子来说明数据代理:
var vm = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});
console.log(vm.message); // 输出: Hello Vue!
vm.message = 'Hello Data Proxy!'; // 更新data中的message属性
console.log(vm.message); // 输出: Hello Data Proxy!在上面的例子中,我们可以直接通过vm.message访问和设置data中的message属性,而不需要使用vm.data.message。
需要注意的是,Vue 3引入了Composition API,它提供了一个不同的方式来组织和管理组件的响应式状态。在使用Composition API时,数据代理的概念不再适用,因为状态管理是通过reactive和ref等函数直接处理的,而不是通过Vue实例代理。但在使用Options API时,数据代理仍然是Vue组件中的一个核心特性。